Embed SDK for React
Sigma provides several methods to allow users and developers to interact with its systems, including a web user interface, a public REST API, a JavaScript Embed API, and an SDK for the React framework.
The Embed SDK for React offers a higher-level, developer-friendly interface that simplifies integration into applications, in contrast to Sigma’s lower-level JavaScript Embed API, which provides more granular control but may require additional coding.
The source code is freely available on Github. Developers can clone the repository and refer to the comments in the code for each file.
Additionally, there is a QuickStart for a more in-depth guide to using the SDK.
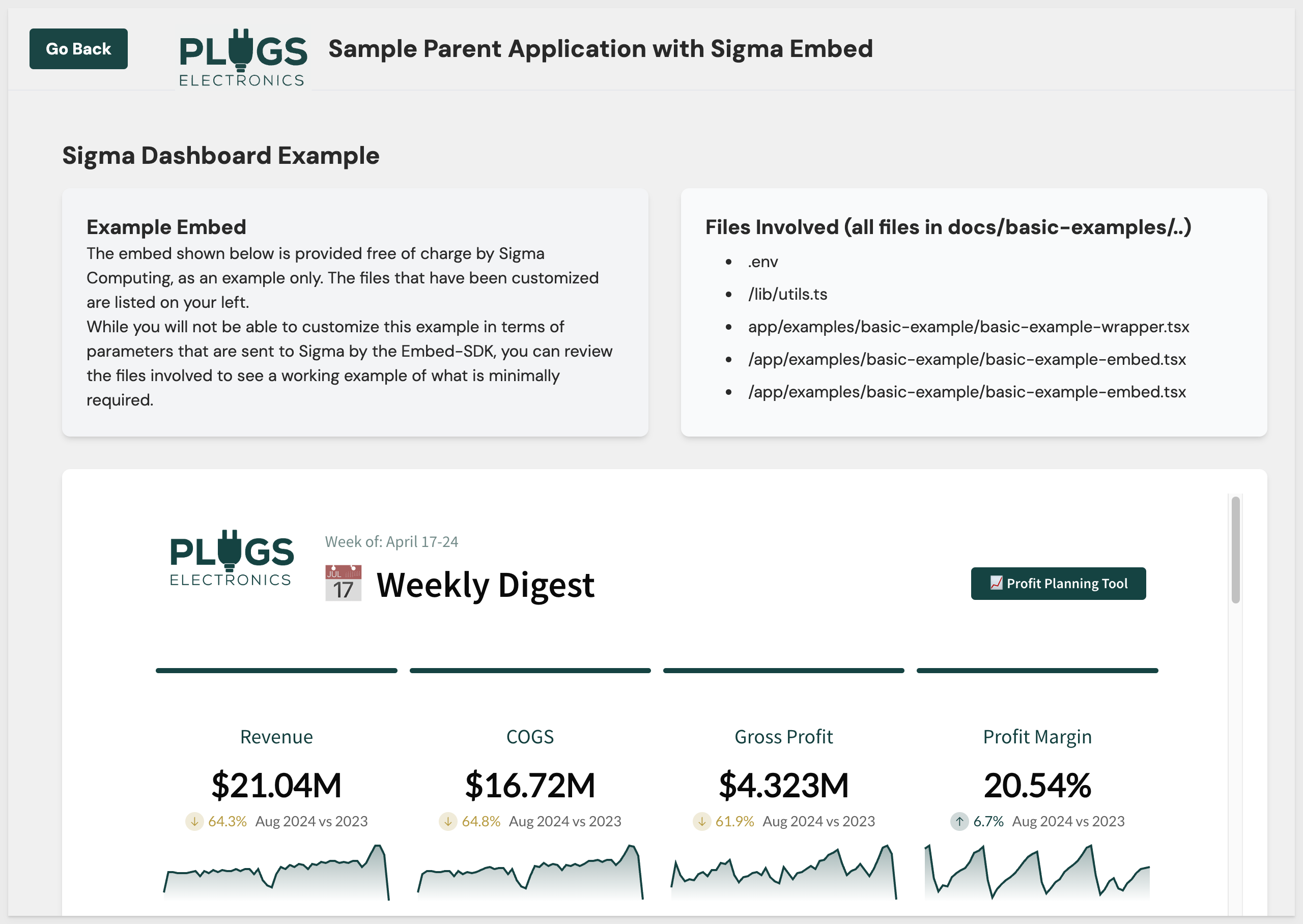
The source contains a working application with a sample embed based on Sigma provided content.

Updated 5 months ago
