What's new in Sigma
Data apps
Option to remove control selections with actions
In addition to replacing and adding control value selections, the Set a control value action now supports the ability to remove selections. When you configure separate Set control value actions using Add to existing selection and the new Remove from existing selection option, you can enable users to easily add and remove values from filter controls.
For information about creating a solution like the example above, see How to create a click to add & remove action in Sigma Community.
Search and discovery
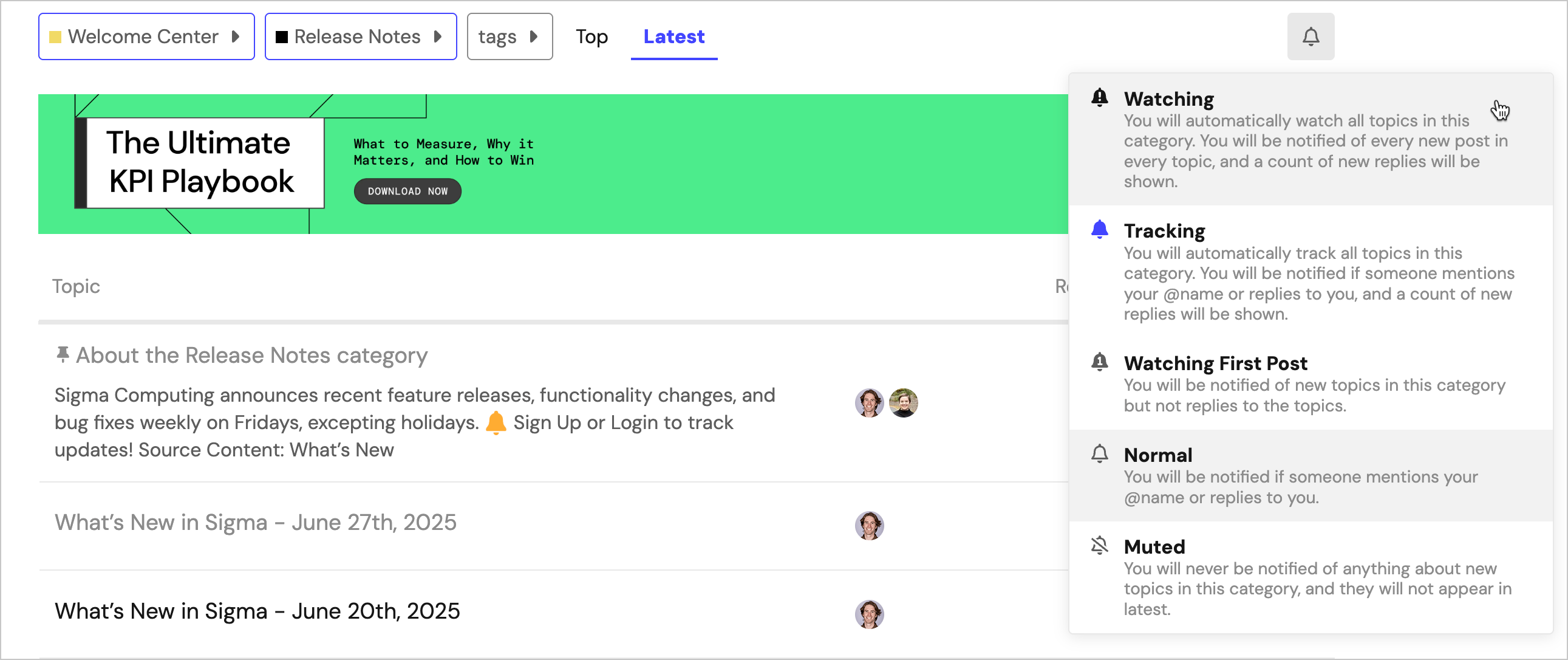
Subscribe to What's New in Sigma
Release notes are now also available on the Sigma Community site. There, you can opt in to receive notifications about future release notes in order to stay on top of everything new happening at Sigma. For more information on how to subscribe to release note notifications, see About the release notes category. You can also subscribe to automated updates in any Slack channel using the Sigma Community release notes RSS feed.

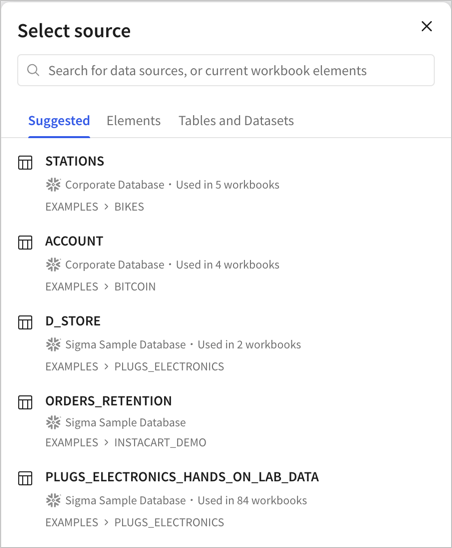
Updated details for source selection
When browsing for a data source in Sigma, such as when choosing or changing the source for a data element, you can see the connection name, full path to the table, and any usage statistics for the table.

Workbook features
Dynamic text for embed element URLs
Embed elements accept dynamic text in the URL field. You can now press = while editing the URL field to open the formula bar and configure a dynamic entry. This can be used to make embed contents responsive to control values, as well as changes to other workbook elements.
Number input control operators
Configure a number input control to filter the targeted data differently. You can now choose other filter operators besides the default of = (equal to) to show data that is greater than or equal to (>=) or less than or equal to (<=) the inputted number value.
For more details, see Intro to control elements.
